PostCSS - PostCSS
Эта статья нуждается в более полном цитаты за проверка. (Февраль 2020 г.) (Узнайте, как и когда удалить этот шаблон сообщения) |
 | |
| Разработчики) | Андрей Ситник, Бен Бриггс, Богдан Чадкин[1] |
|---|---|
| изначальный выпуск | 4 ноября 2013 г. |
| Стабильный выпуск | 8.0.0, Президент Осе / 15 сентября 2020 г.[2] |
| Репозиторий | github |
| Написано в | JavaScript |
| Операционная система | Кроссплатформенность |
| Доступно в | английский |
| Тип | Инструмент разработки CSS |
| Лицензия | Лицензия MIT[3] |
| Интернет сайт | postcss |
PostCSS это инструмент разработки программного обеспечения который использует JavaScript -основан плагины автоматизировать рутину CSS операции.[4] Его разработал Андрей Ситник, идея которого зародилась в его фронтенд-работе над Evil Martians.[5]
Функциональность

PostCSS - это рамки для разработки инструментов CSS.[6] Его можно использовать для разработки языка шаблонов, такого как Sass и LESS.[7]
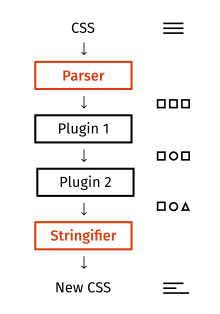
Ядро PostCSS состоит из:[8]
- CSS парсер что порождает абстрактное синтаксическое дерево
- Набор из классы что составляет дерево
- Генератор CSS который генерирует строку CSS для дерева объектов
- Генератор карты кода для внесенных изменений CSS
Функции доступны через плагины. Плагины - это небольшие программы, работающие с дерево объектов. После того, как ядро преобразовало строку CSS в дерево объектов, плагины анализируют и изменяют дерево. Затем PostCSS генерирует новую строку CSS для дерева, измененного плагином.
PostCSS и его плагины написаны на JavaScript и распространяется через npm, которые предлагают API для низкоуровневых операций JavaScript.
Существуют официальные инструменты, позволяющие использовать PostCSS с системами сборки, такими как Webpack,[9] Глоток,[10] и Ворчание.[11] Также доступен консольный интерфейс.[12] Browserify или же Webpack можно использовать для открытия PostCSS в браузере.[13]
Синтаксис
PostCSS позволяет изменять парсер и генератор. В этом случае PostCSS можно использовать для работы с Меньше[14] и SCSS[15] источники. Однако PostCSS сам по себе не может скомпилировать Sass или Less в CSS. Он меняет исходные файлы, например, путем сортировки свойств CSS или проверки кода на наличие ошибок. PostCSS поддерживает SugarSS.
Плагины
Плагины PostCSS выполняют различные задачи обработки CSS, начиная от анализа и сортировки свойств до минификация.
Полный список плагинов можно найти на postcss.parts, а некоторые примеры приведены ниже.
- Автоприставка для добавления и удаления префиксов браузера.[16]
- Модули CSS чтобы изолировать селекторы CSS и упорядочить код. Поставляется в составе Webpack.[17][18]
- stylelint к анализировать Код CSS на наличие ошибок и проверка согласованности стиля.[19]
- stylefmt исправляет код CSS в соответствии с настройками stylelint.[20]
- PreCSS выполнить некоторые Sass /Меньше функции предварительной обработки.[21]
- postcss-preset-env для имитации функций из незаконченных черновиков спецификации CSS.[22]
- cssnano чтобы уменьшить размер CSS, избавившись от пробелов и переписав код.[23]
- RTLCSS изменить код CSS так, чтобы дизайн подходил для справа налево письменной форме (применяется в арабский и иврит ).[24]
- postcss-активы, postcss-встроенный-svg и postcss-спрайты работать с графикой.[25][26][27]
История
В ходе проекта Rework идея модульной обработки CSS была предложена TJ Holowaychuk 1 сентября 2012 года.[28] 28 февраля 2013 года TJ публично заявил об этом.[29]
14 марта 2013 года Андрей Ситник разработал интерфейс для Evil Martians и создал плагин на основе Rework - Autoprefixer.[30] Изначально название плагина было rework-vendors.[31]
По мере роста Autoprefixer Rework больше не мог удовлетворить его потребности.[32] 7 сентября 2013 г.,[33] Андрей Ситник приступил к разработке PostCSS на основе идей Rework.[34]
Через 3 месяца был выпущен первый плагин PostCSS, grunt-pixrem.[35] 22 декабря 2013 года Autoprefixer версии 1.0 перешел на PostCSS.[36]
Для PostCSS основное внимание уделяется стилю алхимия.[37] Логотип проекта представляет собой философский камень.[38] Основные и второстепенные версии PostCSS получают свои имена после Арс Гоэтия демоны.[39] Например, версия 1.0.0 называется Marquis Decarabia.
Термин «постпроцессор» вызвал некоторую путаницу.[40] Команда PostCSS использовала этот термин, чтобы показать, что PostCSS - это не язык шаблонов (препроцессор), а инструмент CSS. Однако некоторые разработчики считают, что термин «постпроцессор» лучше подходит для инструментов браузера (например, без префиксов).[41] Ситуация еще более осложнилась после выхода PreCSS. Теперь вместо постпроцессора команда PostCSS использует термин процессор.[42]
Рекомендации
- ^ Кто может выпустить PostCSS на npm
- ^ Релизы PostCSS
- ^ Лицензия в репозитории PostCSS
- ^ Первая статья о курсе PostCSS in Tuts +
- ^ Злые марсиане совершают коммит в репозитории PostCSS
- ^ Что такое обсуждение PostCSS
- ^ PostCSS Deep Dive: предварительная обработка с помощью PreCSS
- ^ Андрей Ситник - PostCSS: будущее после Sass и LESS
- ^ postcss-загрузчик
- ^ глоток-postcss
- ^ grunt-postcss
- ^ postcss-cli
- ^ Запуск postcss в браузере
- ^ postcss-без
- ^ postcss-scss
- ^ автопрефиксатор
- ^ css-модули
- ^ зависимости css-loader
- ^ stylelint
- ^ stylefmt
- ^ Precss
- ^ preset-env.cssdb.org
- ^ cssnano.co
- ^ rtlcss.com
- ^ postcss-активы
- ^ postcss-встроенный-svg
- ^ postcss-спрайты
- ^ Головайчук, Т.Дж. (01.09.2012). "Начальная фиксация · reworkcss / rework @ 0a7be25". GitHub. Получено 2019-07-21.
- ^ Головайчук, Т.Дж. (28.02.2013). «Модульная предварительная обработка CSS с доработкой - Т.Я. Головайчук». Tumblr. Архивировано из оригинал на 2014-09-18. Получено 2014-09-18.
- ^ Ситник, Андрей (14.03.2013). «Начальная фиксация · postcss / autoprefixer @ d36346e». GitHub. Получено 2019-07-21.
- ^ Ситник, Андрей (28.03.2013). "Переименовать проект в autoprefixer · postcss / autoprefixer @ 419a77d". GitHub. Получено 2019-07-21.
- ^ Галлахер, Николас (04.06.2014). «Облегчение потребности в автопрефиксе · Проблема №20 · reworkcss / css». GitHub. Получено 2019-07-21.
- ^ Ситник, Андрей (07.09.2013). «Инициировать проект · postcss / postcss @ 2d96cea». GitHub. Получено 2019-07-21.
- ^ Ситник, Андрей (07.09.2015). "Второй день рождения PostCSS - Марсианские хроники, блог команды злых марсиан". Марсианские хроники, блог команды злых марсиан. Получено 2019-07-21.
- ^ Роб, Вежбовски (14 декабря 2013 г.). "Начальная фиксация · robwierzbowski / grunt-pixrem @ 0f7b662". GitHub. Получено 2019-07-21.
- ^ [Ситник, Андрей (21.12.2013). "Релиз 1.0" Plus ultra "· postcss / autoprefixer". GitHub. Получено 2019-07-20.
- ^ Тисэтер, Маркус (31 декабря 2015 г.). «Мокап · Выпуск №4 · postcss / postcss.org». Получено 2019-07-21.
- ^ @PostCSS (14 августа 2015 г.). «Логотип PostCSS - это алхимический знак философского камня, который может превращать металлы в золото» (Твитнуть) - через Twitter.
- ^ @Autoprefixer (17.12.2013). "Кодовое название каждой версии PostCSS взято из списка демонов в книге по алхимии" Lemegeton Clavicula Salomonis"" (Твитнуть) - через Twitter.
- ^ Марохнич, Матия (07.09.2014). "Пре- и постобработка CSS | Блог Сильвенона". Блог Сильвенона. Архивировано из оригинал на 2017-11-09. Получено 2017-11-09.
- ^ Проблема с предварительной обработкой на основе будущих спецификаций
- ^ @PostCSS (28.07.2015). «Пора признать свои ошибки. Термин« постпроцессор »был плохим. Команда PostCSS перестала его использовать» (Твитнуть) - через Twitter.
