EarSketch - Википедия - EarSketch
 | |
Тип сайта | Онлайн-образование |
|---|---|
| Доступно в | английский |
| Сделано | Технологический институт Джорджии |
| URL | https://earsketch.gatech.edu |
| Коммерческий | Нет |
| Пользователи | 530.000 |
| Запущен | 2011 |
Лицензия на контент | Лицензия Georgia Tech Research Corporation |
| Написано в | JavaScript (клиент), Java (сервер) |
EarSketch это бесплатная образовательная среда программирования. Его основная цель - научить программированию на двух широко используемых языках: Python и JavaScript через сочинение музыки и создание ремиксов. Эта учебная среда была впервые разработана в Технологический институт Джорджии (с 2011 г.) под руководством профессора Джейсона Фримена (Музыкальная школа ) и проф. Брайан Магерко (Школа литературы, средств массовой информации и коммуникации ).
EarSketch основан на веб-интерфейсе, что означает, что пользователи могут получить к нему доступ с помощью своих веб-браузеров и без установки. Для создания проектов или просмотра существующих проектов учетная запись не требуется.
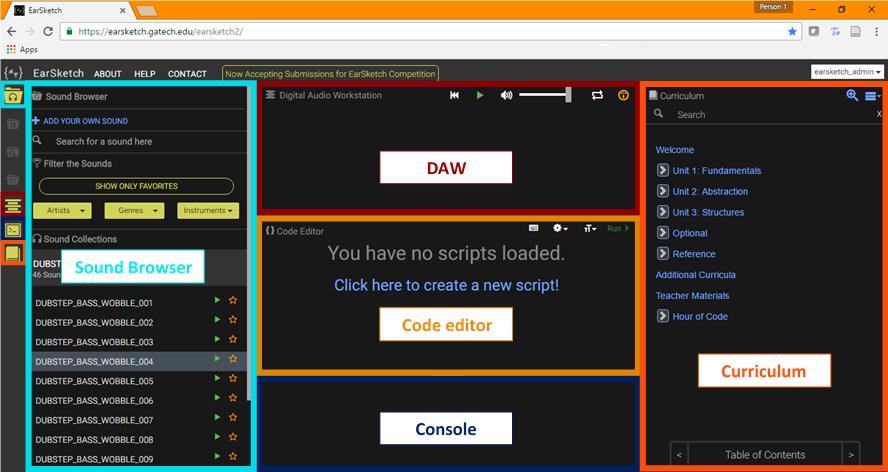
EarSketch состоит из различных элементов: учебной программы, цифровая звуковая рабочая станция (или DAW), редактор кода и консоль, а также звуковой браузер. Библиотека звуков EarSketch была создана Молодой гуру, Звукорежиссер Джей Зи и известный звукорежиссер Ричард Дивайн.
Цель
EarSketch преследует две основные цели: сделать информатику более интересной для студентов и разнообразить аудиторию студентов, интересующихся информатикой.
Информатика в школе
В США не хватает студентов, изучающих информатику, не только потому, что не все школы предлагают уроки компьютерных наук,[1] но еще и потому, что студенты в такие классы не записываются. В исследовании, опубликованном в 2009 году, говорится: «Доля старшеклассников в США, посещающих курсы STEM, увеличилась за последние 20 лет по всем дисциплинам STEM, кроме информатики, где она упала с 25% до 19%».[2] Принимая во внимание это, а также тот факт, что все области экономики включают вычисления в свои операции, EarSketch предлагает мотивировать студентов записываться на классы CS и продолжать обучение CS в высшем образовании. EarSketch пытается достичь этой цели, добавляя музыкальную составляющую к программированию. . Эта стратегия ПАРЫ подход к образованию, который объединяет искусство в преподавание STEM. Исследование, проведенное Технологическим институтом Джорджии, показало статистически значимые результаты в этой области: было показано, что студенты, которые учатся с помощью EarSketch, достигают прогресса как в знании содержания, так и в отношении к CS (уверенность в себе, мотивация, намерение упорствовать и т.[3]
Участие в вычислениях
Сегодня девушки и студенты из числа меньшинств в классах CS, как и в других инженерных областях, недопредставлены (в 2015 г. 22% студенток, 13% афроамериканцев в классах США.[4]). EarSketch продемонстрировал успех в решении этой проблемы,[5] отчасти из-за ориентации на популярные музыкальные жанры, такие как дабстеп, а также потому, что EarSketch обеспечивает творческую, выразительную и аутентичную среду (поскольку студенты сами сочиняют музыку).
История
Происхождение названия EarSketch
Название EarSketch возникло в результате другого проекта соавторов Фримана и Магерко, ориентированного на совместную композицию и анализ музыки с помощью рисования. Этот проект так и не был реализован, но идея совместного создания музыки (и название) осталась в новом проекте, больше ориентированном на программирование и образование в области информатики. Хотя создание эскизов больше не является фокусом EarSketch, среда предлагает функции рисования и анимации через P5.
Первая версия: настольное приложение на основе Reaper
Первоначальная версия EarSketch, выпущенная в 2012 году, была построена внутри REAPER, Коммерческая цифровая звуковая рабочая станция с обширной поддержкой кодирования с помощью ReaScript API для Python и архитектуры разработки плагинов JavaScript. По мере роста проекта версия EarSketch на основе Reaper была в конечном итоге удалена из-за ее зависимости от коммерческого программного обеспечения, неспособности команды создать интегрированный пользовательский интерфейс для создания кода, просмотра музыкальных результатов в DAW, поиска звуков и проблем. установка программного обеспечения в школьных компьютерных классах.
Текущая версия: веб-приложение
Затем в 2014 году проект превратился в веб-сайт. Это позволило студентам начать программировать без необходимости загружать программное обеспечение. Сайт использует веб-аудио API и работает на частном сервере. Новые версии выпускаются примерно раз в месяц. EarSketch - это не просто программное обеспечение: команда EarSketch работает вместе с учителями над составлением учебной программы и ежегодно обучает учителей на летних семинарах по повышению квалификации.
Финансирование
EarSketch получил финансирование от Национальный фонд науки (NSF) (CNS # 1138469, DRL # 1417835, DUE # 1504293 и DRL # 1612644), Фонд семьи Скотта Хадженса, Артур М. Бланк Family Foundation и Google Inc. Fund of Tides Foundation.
Разделы
EarSketch - это веб приложение, а при открытии сеанса пользователи видят разные разделы: учебную программу, редактор кода, консоль, цифровую звуковую рабочую станцию и браузер.

Учебный план
Учебный план соответствует принципам AP Computer Science Principles, но может использоваться в любом вводном курсе программирования.
Каждая глава состоит из нескольких разделов, резюме, теста, скринкастов и связанных слайдов. Учебный план расположен в правой части окна. Это учебник для EarSketch, который включает главы об основных принципах вычислений, Python и JavaScript, а также введение в информатику. Учебная программа разделена на следующие разделы:
- 3 единицы, а именно:
- Раздел 1 - это введение в EarSketch, вычисления и основные музыкальные концепции (темп и высота звука, эффекты ...),
- Блок 2 фокусируется на петлях, струнных операциях, музыкальной форме и ритме,
- В блоке 3 представлены условные выражения, структуры данных и случайность,
- Необязательный более подробные главы,
- В API документация, который описывает все функции, характерные для EarSketch,
- А введение на университетском уровне в секцию информатики,
- Материалы для учителей, которые включают планы уроков, примеры, слайды и инструменты оценки.
- An Час кода руководство: «Час кода» - это всемирная инициатива по вовлечению студентов в информатику путем предоставления 60-минутных вводных учебных пособий (например, с помощью Шахтерское ремесло или же замороженный составные части).[6] Этот конкретный урок представляет собой введение в информатику, где студенты сочиняют свою первую песню с помощью EarSketch.
Блоки разделены на главы. Каждая глава состоит из нескольких разделов, резюме, викторины и связанных слайдов. Учебная программа содержит примеры кода Python и JavaScript, которые можно вставить в редактор кода.
Редактор кода и консоль
EarSketch's редактор кода находится в окне в центре страницы. Когда код будет выполнен, он создаст музыку на Digital Audio Workstation. Если в коде есть ошибка, сообщение с объяснением ошибки появится в консоль, расположенный под редактором кода.
Цифровая звуковая рабочая станция
А цифровая звуковая рабочая станция (DAW) - это инструмент, используемый большинством музыкальных продюсеров, который помогает управлять аудиосэмплами (или аудиофайлами), добавлять эффекты и выполнять другие задачи в процессе композиции. DAW EarSketch находится в верхней центральной части над редактором кода. Он содержит дорожки: каждая строка является дорожкой и соответствует инструменту. С помощью кодовых команд пользователь будет добавлять звуковые образцы в эти дорожки, а также эффекты, такие как изменение громкости, реверберация, задержка и т. Д. Когда код выполняется, DAW будет заполнена звуковыми образцами, и пользователь может включите музыку, которую они только что закодировали.
Браузер: скрипты и звуки
Для сочинения музыки кодеры EarSketch могут использовать сэмплы. Аудио образцы находятся в звуковой браузер, в левом окне, которое позволяет выполнять поиск звуковых файлов и загружать личные звуковые файлы. В левом разделе пользователи также могут отображать браузер сценариев. Скрипт - это файл кода, и разные скрипты будут создавать разные музыкальные композиции в DAW.
Примеры основных функций
Хотя код, написанный в редакторе кода, будет написан на Python или JavaScript, существуют специальные функции EarSketch, которые позволяют пользователю выполнять задачи, связанные с музыкой. Вот некоторые примеры:
- Одна из основных функций EarSketch - fitMedia (), который помещает образец звука в цифровую звуковую рабочую станцию.
- Еще одна важная функция - это MakeBeat (), который принимает на входе нить и имя файла. Строка соответствует времени, когда файл должен быть воспроизведен, выдержан или когда должна быть тишина. Это распространенный способ создания ударных линий в языках программирования музыки. Например, в EarSketch «0» означает, что файл должен воспроизводиться, затем «-» означает тишину, а «+» означает продолжение воспроизведения сэмпла. Таким образом, если мы используем строку «0-000 +++», это означает воспроизведение аудиофайла на первой шестнадцатой ноте, затем наступает тишина, затем файл воспроизводится три раза подряд и, наконец, файл сохраняется проигрывая три последние шестнадцатые ноты.
- Другой пример: setEffect (), который добавляет эффекты к дорожке. Эффекты широко используются в цифровых аудио рабочих станциях, поскольку они являются незаменимым элементом музыкального производства. Вот несколько примеров эффектов:
- Объем: изменяет громкость дорожки. Его можно использовать, чтобы выделить конкретную дорожку по сравнению с остальными инструментами. Его также можно использовать для плавного появления и затухания музыки, чтобы иметь более плавное начало и конец.
- Реверберация: это заставляет сэмплы звучать так, как если бы они игрались в комнате, которая перекликается со звуками.
- Задерживать: создает искусственное эхо.
- Частотные фильтры: они изменяют звук, ослабляя или выделяя определенные частоты.
Рекомендации
- ^ "Информатика: больше не выборная". Неделя образования. 25 февраля 2014 г.
- ^ http://www.exploringcs.org/resources/cs-statistics, консультации в ноябре 2016 г.
- ^ Магерко, Б., Фриман, Дж., Макклин, Т., Рейли, М., Ливингстон, Э., Маккоид, С., Круз-Браун, А. (2016), Транзакции ACM по компьютерному образованию (TOCE), том 16, выпуск 4
- ^ https://www.whitehouse.gov/blog/2016/01/30/computer-science-all, консультировал в ноябре 2016 г.
- ^ Фриман, Дж., Магерко, Б., Эдвардс, Д., Мур, Р., МакКлин, Т., и Ксамбо, А. (2015, август). EarSketch: подход STEAM к расширению участия в принципах информатики. В «Исследования в области справедливости и устойчивого участия в инженерии, вычислениях и технологиях» (RESPECT), 2015 г. (стр. 1-2). IEEE.
- ^ https://code.org/learn, консультации в ноябре 2016 г.
