Верстка страницы (картография) - Page layout (cartography)

Макет страницы, также называемый макет карты или же состав карты, является частью Картографический дизайн это включает в себя сборку различных элементов карты на странице. Это может включать само изображение карты, а также заголовки, легенды, индикаторы масштаба, карты-врезки и другие элементы. Он следует принципам, аналогичным макет страницы в графическом дизайне, например баланс, гештальт, и визуальная иерархия. Период, термин состав карты также используется для сборки объектов и символов внутри самого изображения карты, что может вызвать некоторую путаницу; эти два процесса имеют несколько общих принципов проектирования, но на практике являются разными процедурами. Сходные принципы дизайна макета применимы к картам, созданным на различных носителях, от широкоформатных настенных карт до иллюстраций в книгах и интерактивных веб-карт, хотя каждый носитель имеет уникальные ограничения и возможности.[1]
Принципы верстки

Хотя большая часть картографический дизайн ограничен географической реальностью (то есть вещи такие, какие они есть и где они находятся), картограф имеет больше свободы в компоновке, чем в разработке изображения карты. Таким образом, макет страницы имеет больше общего с графический дизайн, со своим принципы верстки, чем любой другой аспект картографии. Еще одно влияние этих отношений состоит в том, что картографы в значительной степени переняли эти принципы, при этом академические картографы проводят относительно менее уникальные исследования по этой теме, чем другие аспекты. Работа Рудольф Арнхейм, особенно его 1954 г. Искусство и визуальное восприятие, был особенно влиятельным в годы становления академической картографии, и до сих пор цитируется как часть канона в учебниках картографии.[2] На практике в издательских коллективах часто бывает, что часть макета выполняется профессиональными графическими дизайнерами, а не картографами.
Некоторые из основных принципов проектирования, наиболее применимых к компоновке карты:[3]
- Поток внимания: Чтение карты - это процесс, часто сложный, требующий от пользователя карты собирать информацию с карты и делать интерпретации и суждения на основе этой информации. Таким образом, этот процесс требует значительного переключения внимания с одной части страницы на другую.[4] Хотя картограф не может заставить читателя читать карту в определенном порядке, как если бы это была страница книги, хороший дизайн может тонко повлиять на поток внимания таким образом, чтобы облегчить использование карты по назначению, например, за счет сокращения количество движений глаз, которое необходимо совершить.[5] Примеры этого включают разработку заголовка карты, чтобы он четко передавал цель карты и был замечен в начале процесса, а также разработку легенд, чтобы символы, поясняемые в них, можно было быстро и легко сравнить с соответствующими символами на карте.
- Визуальная иерархия: Одним из основных факторов, влияющих на поток внимания, является очевидная важность элементов на странице; что читатель заметит первое, второе и так далее. Как и в случае с символы внутри изображения карты изображение карты в целом, а также другие элементы макета имеют визуальный "вес", обычно определяемый их контраст с фоном страницы и окружающими элементами. Поэтому цель картографа - создать визуальную иерархию, которая соответствует концептуальная иерархия из того, что должно быть наиболее и наименее важным или отображаться первым и последним в зависимости от цели карты. Использование визуальные переменные, особенно размер, ценить (тьма) и сложность текстуры особенно ценны при построении визуальной иерархии, как и разумное использование отрицательное пространство или же белое пространство.
- Баланс: В художественном смысле баланс - это ощущение равномерного распределения макета по странице. Это аналог физическое чувство баланса, в котором каждый из элементов страницы может рассматриваться как имеющий вес (практически идентичный его весу в визуальной иерархии), а «крутящий момент», создаваемый каждым весом и его расстоянием от центра страницы, должен в сумме равняться нулю.[2] Баланс может быть достигнут пассивно, за счет симметрии и равномерного расположения элементов (что проще, но часто кажется тусклым), или динамично, размещая очень разные элементы на разном расстоянии, но все же достигая баланса.
- Заказ: Элементы карты можно расположить по-разному; их расположение оказывает сильное влияние на поток внимания.[6] В балансе пассивный порядок достигается за счет строгого совмещения элементов в ровную и симметричную сетку; это часто считается профессиональным, но может показаться скучным. А динамичный Порядок привносит некоторую случайность или неравномерность в расположение, что может вызвать реакцию интереса и энтузиазма, но в крайнем случае будет выглядеть бессистемно, по-детски и беспорядочно. Другой континуум подходов к порядку размещения варьируется между секционная компоновка, в котором каждый элемент отделен от других с помощью четких линий и границ (устанавливая четкий, строго организованный порядок, но часто это выглядит неестественным); и гибкий макет, в котором элементы могут перекрываться и переходить друг в друга (устанавливая единый динамический порядок, но это может сбивать с толку).[1] Таким образом, дизайн макета - это поиск баланса между этими различными подходами для достижения лучшего из обоих миров.
- Гармония: Элементы карты должны не только выполнять свою работу по отдельности, но также должны работать вместе, эстетически и функционально. Визуальная иерархия, баланс и порядок - все это можно рассматривать как аспекты гармонии, но то же самое можно сказать и о разумном выборе шрифтов и цветов.[6]
- Гештальт-эстетика: Все это в совокупности дает немедленное общее впечатление или эмоциональную реакцию в сознании вьюера карт. Это не только вопрос красоты против уродства, но также может включать более практические реакции, такие как четкое против загроможденного, авторитетное против подозрительного, профессионально созданное против случайного или дилетантского, которые напрямую влияют на то, насколько успешной будет карта. достижение поставленных целей.
Элементы макета

Помимо самой карты, в компоновку карты включены различные элементы. Ниже приведены общие элементы компоновки карты.[7]
Негативное пространство
Фон карты поначалу может показаться несущественным, но он играет несколько активных ролей в использовании карты.[8] Он обеспечивает «передышку» между элементами карты и может служить для различения элементов без использования границ. Изолировать определенный элемент, например заголовок, путем окружения его широким белое пространство увеличивает его контраст с окружением, возвышая его в визуальная иерархия.
Наиболее важно то, что цвет фона устанавливает базовую линию, с которой символы карты и другие элементы контрастируют, устанавливая всю визуальную иерархию. Распространены четыре подхода к цвету фона:
- Традиционный белый фон бумажных карт делает темнее элементы выделяются больше.
- А темный фон, который в последнее время приобрел популярность, особенно в Веб-картография, с важными тематическими элементами символизированный с яркий или же бледный цвета, чтобы они «светились».
- А средний фон, такое как закрашенное рельефное изображение, позволяет выделяться как черным, так и белым символам, хотя при неправильном исполнении он также может создавать "мутный" вид, в котором ничто особо не выделяется.
- А высококонтрастный фон иногда используется в прибрежных районах, чтобы подчеркнуть контраст фигуры с фоном между сушей и водой. Он по сути разделяет карту на светлый фон и море на темном фоне, что создает проблемы для согласованного дизайна, но может произвести поразительный эффект.
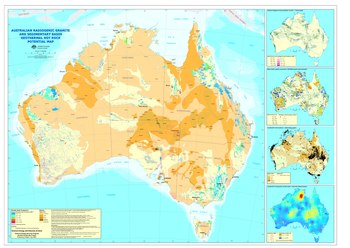
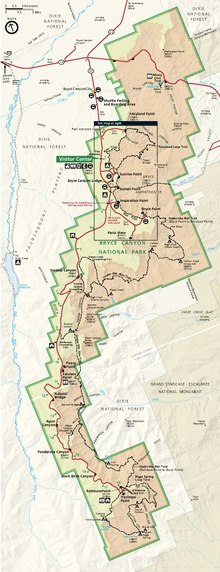
Основная карта
Основным элементом на странице карты почти всегда является само изображение карты. Помещение его в верхнюю часть визуальной иерархии обычно достигается за счет того, что он становится достаточно большим, чтобы заполнить страницу, размещается в центре, и из-за его тенденции быть более сложным, чем другие элементы на странице.[6] Увеличение карты также дает максимально возможный масштаб, который максимизирует возможность четкого отображения деталей на карте.
Легенда

Легенды определяют значение символов на карте, особенно тех, которые еще не интуитивно понятны или очевидны.[9] Кроме того, легенда может также служить другим целям, включая: организацию символов в структуру уровней и важности; обучение по предмету; или описание того, как были созданы символы карты.[10] В легенде также может содержаться подробная информация о отображаемой переменной, публикации или авторстве. Часто легенды имеют решающее значение для понимания карты, поэтому важно, чтобы легенды были составлены эффективно. Используя принципы гештальта, были созданы различные наборы правил для размещения, выравнивания и группировки легенд.[11][12] Слово происходит от древнего латинский слово во множественном числе легенда что означает «вещи, которые необходимо прочитать».
Заголовок
Заголовки должны быть краткими и по существу. Обычно они включают информацию о местоположении карты и ее тематике. Заголовок должен быть важной частью визуальной иерархии макета, потому что заголовок сообщает людям, о чем карта.[6]
Шкала
Масштаб важно добавить на карту, потому что он объясняет соотношение размеров между элементами карты и реальным миром. Масштаб обычно обозначается значком масштабная линейка, репрезентативная дробь («1: 100 000») или вербальная шкала («1 дюйм = 1 миля»).[13] Предпочтительный тип индикатора масштаба зависит от цели и аудитории карты: репрезентативная доля точна, но большая часть общественности не знает, что она означает; очень точно отмеченная шкала наиболее полезна, когда необходимо измерить расстояние, но может оказаться излишним, когда этого не сделать; многие карты для широкой аудитории, такие как карты улиц или атласы в Интернете, используют очень простые масштабные линейки с одним делением, чтобы просто дать представление о размере.

Карта-врезка
Карты-врезки - это карты меньшего размера, которые находятся на той же странице, что и основная карта. Они могут отображать дополнительную информацию, относящуюся к основной карте. Распространены четыре типа карт-врезок:[6]
- А Карта локатора имеет значительно меньший масштаб, чем основная карта, и используется для отображения местоположения основной карты в более широком контексте. Они особенно важны для аудитории, которая не знает, где находится отображаемый регион.
- А Деталь вставка имеет значительно больший масштаб, чем основная карта, чтобы показать детали в более сложной части основной карты.
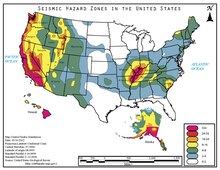
- А Тематическая вставка используется для отображения другой, но связанной темы, обычно охватывающей тот же регион, что и основная карта.
- An Вставка расширения показывает тот же тематический контент в несмежной области, например общие вставки Аляска и Гавайи на картах Соединенные Штаты.
Северная стрелка
Северные стрелки сориентируйте читателей и скажите им, в какую сторону обращена карта. Они особенно важны в областях, с которыми не знакомы зрители карты, или когда карта ориентирована так, что север не направлен вверх. В других случаях они могут оказаться ненужными, особенно если география хорошо известна. Стрелки на север могут быть очень сложными или очень простыми.[13]

Текст
Дополнительный текст используется для предоставления контекста или объяснения карты или других элементов карты. Тематическое сопоставление часто использует текст для добавления содержимого, которое поддерживает цель карты, например, объяснений или интерпретаций видимых на ней шаблонов.[14] Особый тип текстового блока - это метаданные карты, который предоставляет справочную информацию о построении карты. Это может быть так же просто, как цитирование источников данных, но может также включать такую информацию, как выбор Проекция карты, авторские права, авторские права, дата создания и / или исходные данные, а также используемые методы создания, выбранные в зависимости от цели и аудитории.
Изображений
Изображения, не относящиеся к карте, могут быть добавлены в макет по разным причинам. Он может предложить фотографию области, смоделированной на карте, чтобы читатель мог видеть, как это место выглядит. Изображения также можно использовать для демонстрации примеров точек данных или иллюстрации методов, используемых для создания карты. Логотипы агентств или компаний, спонсирующих карту, также часто используются в макетах изображений.[15]
Диаграммы
Диаграммы и графики могут обеспечивать непространственное представление данных для поддержки целевой карты. Это позволяет визуализировать данные способами, которые могут быть более подходящими, чем карта, например, изменение во времени.[16]
Смотрите также
Рекомендации
- ^ а б Мюленхаус, Ян (2014). Веб-картография: дизайн карт для интерактивных и мобильных устройств. CRC Press.
- ^ а б Арнхейм, Рудольф (1954). Искусство и визуальное восприятие: психология творческого глаза (1974 2-е изд.). Калифорнийский университет Press.
- ^ Тейт, А. (2018). Визуальная иерархия и макет. Свод знаний по географической информатике и технологиям (Издание 2-го квартала 2018 г.), Джон П. Уилсон (ред.). DOI: 10.22224 / gistbok / 2018.2.4
- ^ Дент, Борден Д., Джеффри С. Торгусон, Томас В. Ходлер, Картография: тематический дизайн карты, 6-е издание, McGraw-Hill, 2009 г., стр.209-215
- ^ Krygier, J. & Wood, D. (оригинальное издание 2005 г., последнее издание 2016 г.). Создание карт: визуальное руководство по дизайну карт для ГИС. Гилфорд Пресс.
- ^ а б c d е Тайнер, Джудит А. (2010). Принципы дизайна карты. Нью-Йорк: Guilford Press. стр.32. ISBN 9781606235447.
- ^ "Основы макета | GEOG 486: Картография и визуализация". www.e-education.psu.edu. Получено 2019-12-11.
- ^ Тафт, Эдвард (1990). Предвидение информации (2005 2-е изд.). Графика Press. С. 61–65. ISBN 0-9613921-1-8.
- ^ «Создание легенды | GEOG 486: Картография и визуализация». www.e-education.psu.edu. Получено 2019-12-11.
- ^ Schlichtmann, Hansgeorg (1997). «Функции легенды карты» (PDF). 18-я Международная картографическая конференция: 430.
- ^ Цинь, Чжэ; Ли, Жилин (2017). «Правила группирования для эффективного дизайна легенды». Картографический журнал. 54 (1): 36–47. Дои:10.1080/00087041.2016.1148105. S2CID 132127291.
- ^ Ли, Жилин; Цинь, Чжэ (2014). «Правила размещения и выравнивания для эффективного дизайна легенды». Картография и географическая информатика. 41 (4): 348–362. Дои:10.1080/15230406.2014.933085. S2CID 62163937.
- ^ а б "Marginalia Design | GEOG 486: Картография и визуализация". www.e-education.psu.edu. Получено 2019-12-11.
- ^ «Текст на картах | GEOG 486: Картография и визуализация». www.e-education.psu.edu. Получено 2019-12-17.
- ^ «Работа с графическими элементами, четкими линиями, изображениями и объектами — Справка | ArcGIS for Desktop». desktop.arcgis.com. Получено 2019-12-17.
- ^ «Фреймы диаграммы — Макеты | ArcGIS Desktop». pro.arcgis.com. Получено 2019-12-17.
